-
유튜브(Youtube) API - 11. Search소프트웨어개발 이야기 2020. 3. 11. 16:28
유튜브 데이터 API 뜯어보기 - 검색
본글에서는 Data API의 검색(Search) 기능을 시나리오 기반으로 사용해보고 결과를 확인해 보도록 하겠다.
검색 API 답게 지원하는 기능도 한 가지밖에 없다.
Search
> 검색 목록 조회
Search API를 통해서 동영상, 채널, 재생목록의 목록을 조회할 수 있다.
그런데 여기서 궁금한 점이 하나 생긴다. 지금까지 동영상 조회, 채널 조회, 재생목록 조회가 각각(Videos, Channels, Playlists)의 API를 통해서 가능하다고 설명했는데, 굳이 왜 Search API를 별도로 제공하는 걸까?!
정답부터 말하자면, Search API는 검색을 위한 별도의 파라미터를 제공하기 때문이다.
예를 들어, "MBCNEWS" 채널에서 조회수가 가장 높은 영상 100개를 조회해야 하는 상황이라 가정하자. 기존의 Videos.list 메서드를 사용하면 해당 채널의 모든 영상 정보를 조회해서 조회수로 정렬을 한 뒤 상위 100개만 반환하는 코드를 작성해야 한다.
이 글을 작성하는 시점에 "MBCNEWS" 채널에 업로드된 동영상은 7만 개가 넘는다.
'훗, 7만 개 루프 돌리는 거야 일도 아니지!'
라고 생각하는 독자라면 할당량에 대해 적은 '3. API 살펴보기'와 '8. 페이징' 편을 다시 한번 정독하길 바란다. (세상은 그리 녹록지 않다. 인생은 실전이다.)
Search API는 'order'라는 파라미터를 통해 이를 한 번의 API 호출로 가능하게 해 준다. 유튜브와 관련하여 통계, 분석 서비스를 개발하는 사람이라면 필자처럼 이 녀석에게 무한한 감사함을 느끼게 될 게다.
그러면, 지금부터 동영상의 다양한 정보를 조회하는 Search.list API에 대해서 살펴보자.
이전 글과 마찬가지로 본 글에서도 가상의 시나리오를 작성하고 API를 통해 이를 구현하는 방식으로 설명을 진행한다.
동영상, 채널, 재생목록 검색(다양한 검색조건 파라미터 지원)
시나리오. 'MBCNEWS' 채널에서 2019년에 업로드된 "이슈" 관련 영상 중, 조회수가 가장 높은 3개 영상의 정보(제목, 설명, 조회수, 댓글 수, 좋아요 수, 업로드 일시)를 조회수가 높은 순서대로 출력한다.
1. 유튜브 사이트에서 검색을 통해 'MBCNEWS' 채널의 아이디를 얻어온다.

가끔 위처럼 주소창에 보여야 할 채널 아이디가 안 보이는 경우가 있다. MBCNEWS처럼 오래전에 만든 채널은 사용자 이름으로 주소창에 표시되기도 하고 맞춤 URL을 사용할 경우에도 주소창에 채널 아이디가 보이지 않는다.(유튜브의 채널 URL 가이드 참고)
당황하지 말고 '6. Channels'편에서 다뤘던 list 메서드를 통해서 특정 사용자의 채널 아이디를 조회하자. 유튜브 개발 사이트에서 제공하는 API 실행기를 통해서 채널 아이디를 찾아보자.

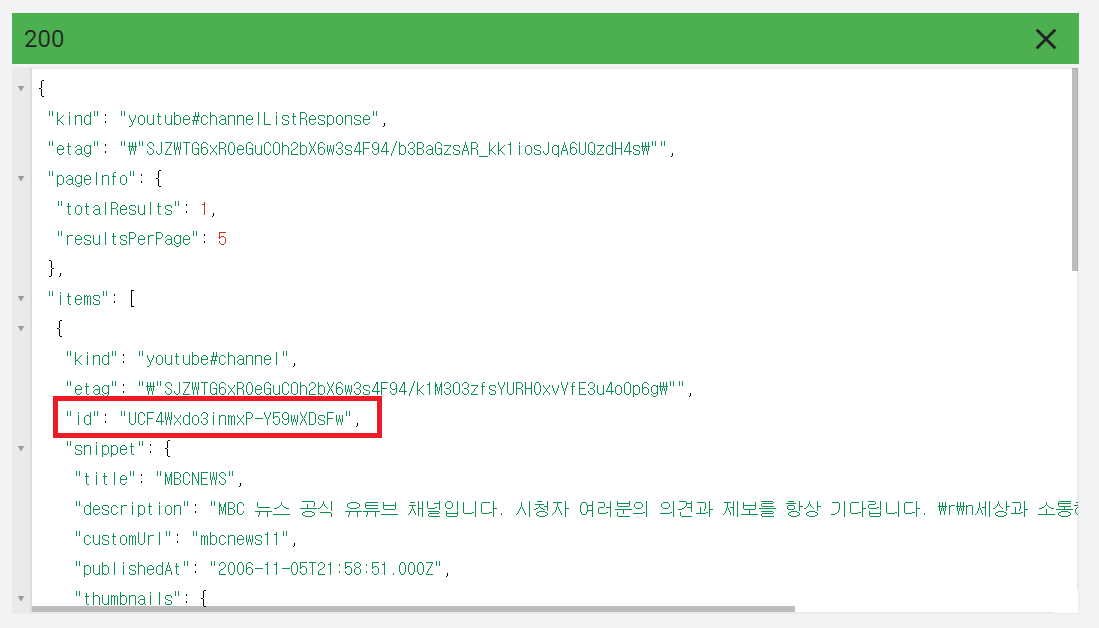
API 실행기 
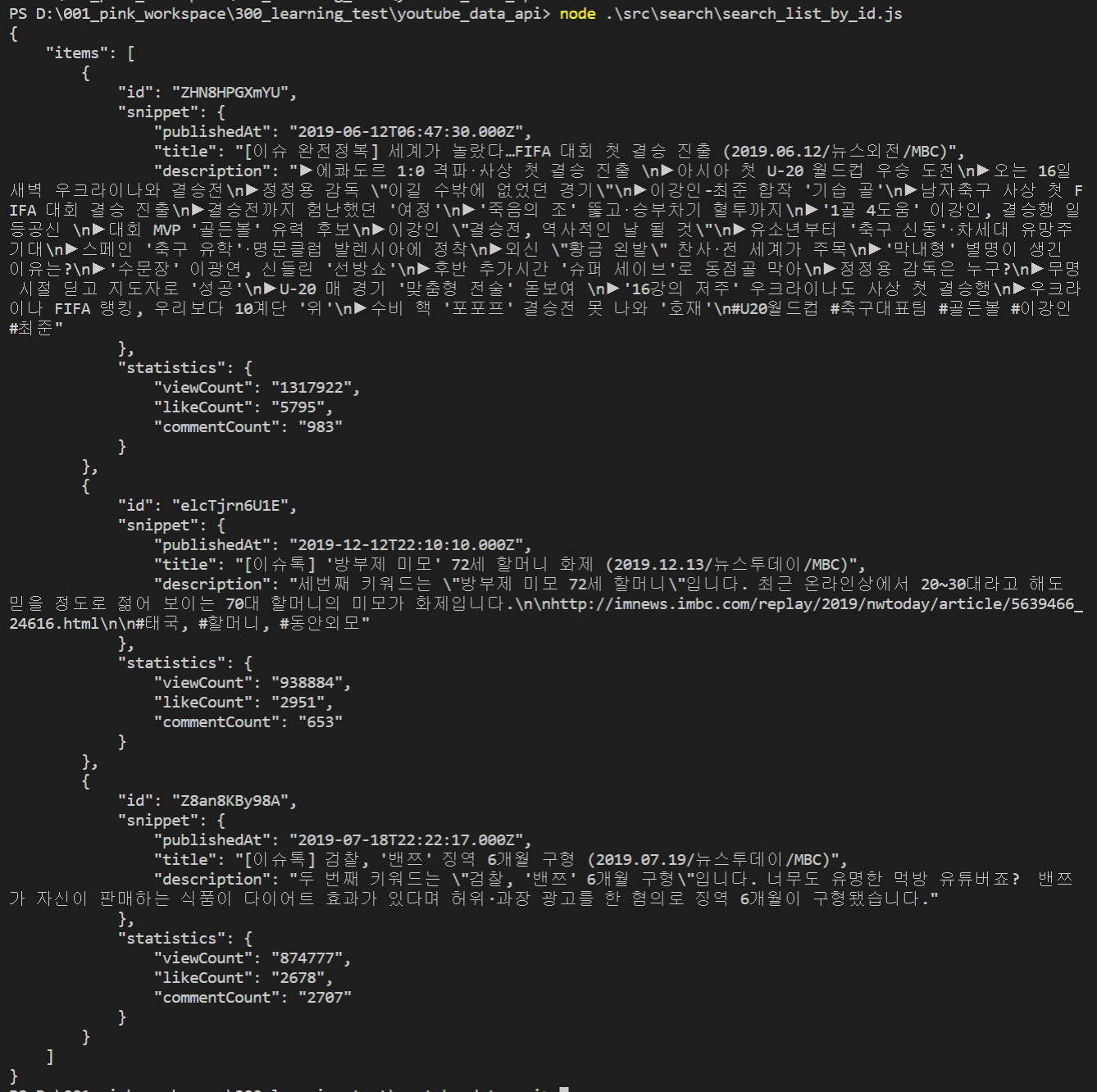
실행 결과(채널 ID) 2. Search:list 메서드의 인자로 1번에서 조회한 채널의 아이디를 넘겨주고 영상의 정보(제목, 설명, 조회수, 댓글 수, 좋아요 수, 업로드 일시)를 검색한 결과를 출력한다.
const {google} = require('googleapis'); const service = google.youtube('v3'); const oauth2Service = require('../common/oauth2_service'); const _ = require('lodash'); async function getSearchList(oauth2Client, channelId) { const res = await service.search.list({ auth: oauth2Client, channelId: channelId, maxResults: 3, type: 'video', order: 'viewCount', part: 'id', q: '이슈', publishedAfter: '2019-01-01T00:00:00Z', publishedBefore: '2019-12-31T23:59:59Z', fields: 'items(id(videoId))' }); if (res.data.items == null || res.data.items.length === 0) { throw new Error("데이터가 존재하지 않습니다."); } return res.data; } async function getVideoList(oauth2Client, videoIds) { const res = await service.videos.list({ auth: oauth2Client, id: videoIds, part: 'snippet, statistics, contentDetails', fields: 'items(id, snippet(title, description, publishedAt), statistics(viewCount, commentCount, likeCount))' }); if (res.data.items == null || res.data.items.length === 0) { throw new Error("데이터가 존재하지 않습니다."); } return res.data; } async function startSearch() { let client = await oauth2Service.refreshClient(); let searchList = await getSearchList(client, "UCF4Wxdo3inmxP-Y59wXDsFw"); let videoIdList = _.map(searchList.items, "id.videoId").join(); let videoList = await getVideoList(client, videoIdList); console.log(JSON.stringify(videoList, null, 4)); } startSearch().catch(console.error);기존과 다르게 꽤 많은 검색 파라미터들이 사용됐다.
- channelId : MBC뉴스 채널 내 검색을 위해 1번에서 찾은 채널 아이디 값을 사용
- type : 영상 정보를 검색하기 위해 'video' 사용
- order : 조회수가 많은 영상을 찾기 위해 'viewCount' 사용
- publishedAfter, PublishedBefore : 2019년 영상을 찾기 위해 시작 일시와 종료일시 사용
추가로 눈여겨봐야 할 것은, Search API 외에 Videos API를 추가로 사용했다는 점이다. Search API만으로는 조회수 등과 같은 통계 정보를 받아올 수 없기 때문에 Search API에서 얻어온 video 아이디로 Videos API를 호출하여 추가 정보를 얻어 왔다.
이처럼 한 번의 API를 통해 원하는 정보를 얻기 어려운 경우가 많다. 때문에 다양한 API를 함께 활용해야 하며, 할당량 최적화를 위해 원하는 정보만 조회할 수 있도록 fields 속성을 반드시 사용해야 한다.

시나리오에서 언급한 "이슈"로 검색했을 때 2019년에 조회수가 가장 많은 3건의 영상 데이터가 출력되는 것을 확인할 수 있다.
'소프트웨어개발 이야기' 카테고리의 다른 글
유튜브(Youtube) API - 12. 할당량 최적화 (0) 2020.04.17 Kibana 실행 에러 해결방법 (elasticsearch all shards failed) (0) 2020.04.16 구글 AdSense 그리고 티스토리 (0) 2020.03.09 티스토리 API 사용하기 (1) 2020.03.05 국내 온라인 커뮤니티 분석 (8) 2020.03.04