-
유튜브(Youtube) API - 8.페이징소프트웨어개발 이야기 2020. 2. 12. 17:31
본글에서는 7.Data API(재생목록 편)에서 잠시 언급했던 페이징 처리에 대해 살펴 보자.
API 살펴보기편에서도 언급했지만, 유튜브 API를 사용할 때는 쿼터(할당량)에 대한 고려가 반드시 필요하다. GCP에 등록된 프로젝트 쿼터를 다 소비한 경우, API를 이용하는 시스템에는 에러 메세지만 넘처 날게다. 특히, 주기적으로 콘텐츠 정보 수집하는 서비스에서 쿼터 문제로 수집이 안된거라면 추후 데이터를 맞추기 위해서 엄청난 노력이 필요하다.(생각만 해도, 끔찍하다 -_ -;)
물론 API를 제공해주는 입장에서는 안정적인 서버 운영을 위해서 이런 제약사항이 필요할 수 밖에 없다. 때문에 효율적인 쿼터 사용을 위한 노력이 필요하며, 본 글에서 다루는 페이징 처리가 그 방법 중 하나라고 볼 수 있다.
아래는 지난번에 살펴봤던 재생목록에 들어있는 영상목록 조회 결과다.


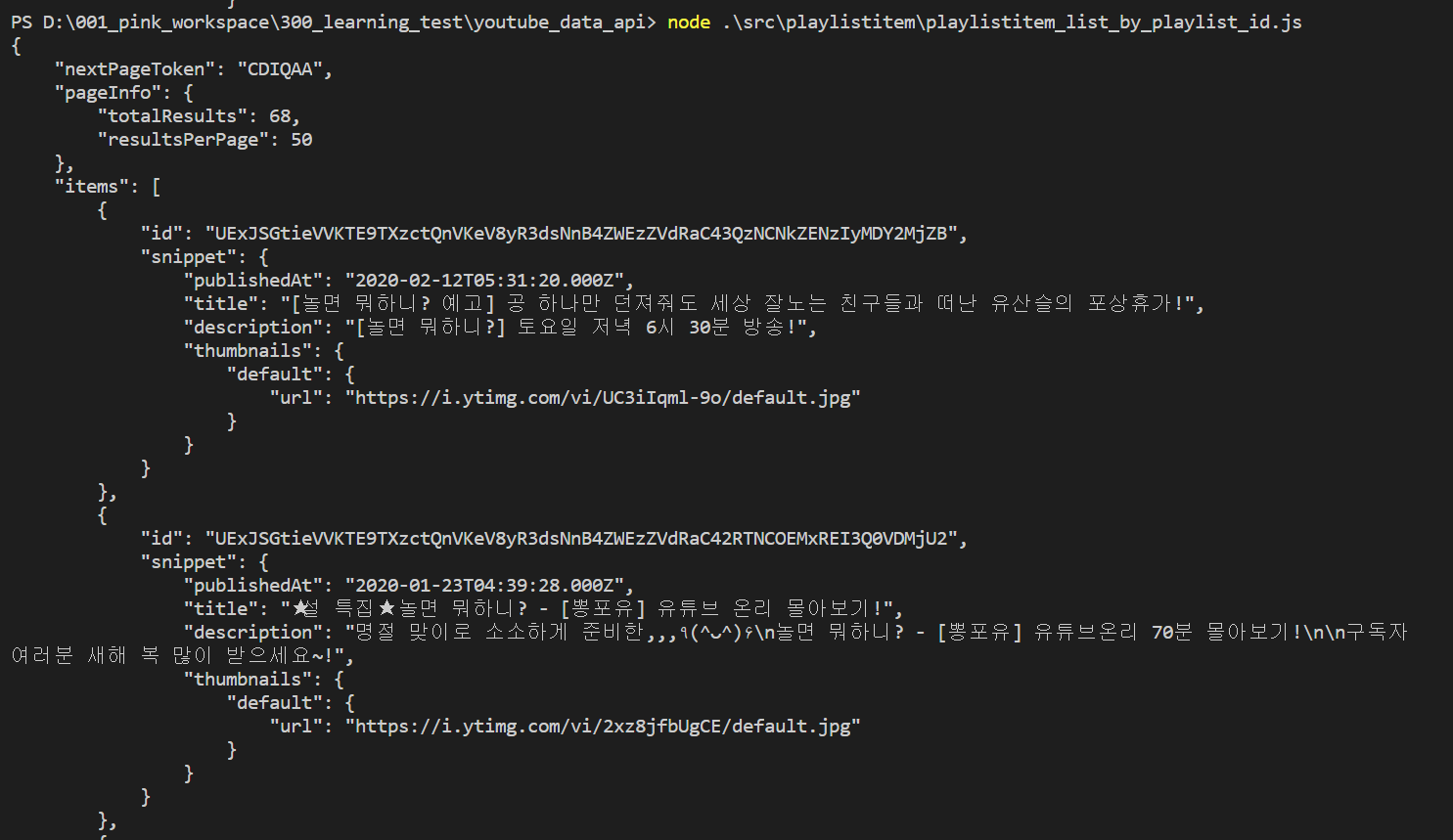
뽕포유 재생목록에 들어있는 영상 목록 뽕포유 재생목록에 들어있는 영상의 수는 68건. 그런데 그 아래에 보면 페이지당 결과가 50건으로 되어있다. 소스 코드에서 maxResults를 50으로 설정했기 때문에 한 번에 불러올 수 있는 최대 영상정보는 50건이다.
maxResults 속성은 한번에 불러올 수 있는 건수를 의미하며 최대 50까지 설정이 가능하다. 때문에 지금처럼 50건을 넘어가는 경우에는 나머지 영상 정보를 조회하기 위해 페이징 토큰 방식을 사용한다.
현재 조회한 이후의 데이터(18건)를 조회할 때는 조회 필드에 추가한 nextPageToken의 값을 pageToken 속성의 값으로 추가하면 결과를 받아올 수 있다.
위의 결과에 있던 nextPageToken의 값인 'CDIQAA'을 pageToken 속성의 값으로 설정했다.
async function getPlaylistItemData(oauth2Client, playlistId) { const res = await service.playlistItems.list({ auth: oauth2Client, part: 'snippet', fields: 'prevPageToken, nextPageToken, pageInfo, items(id, snippet(title, description, publishedAt, thumbnails(default(url))))', maxResults: 50, playlistId: playlistId, pageToken: 'CDIQAA' }); if (res.data.items == null || res.data.items.length === 0) { throw new Error("데이터가 존재하지 않습니다."); } return res.data; }
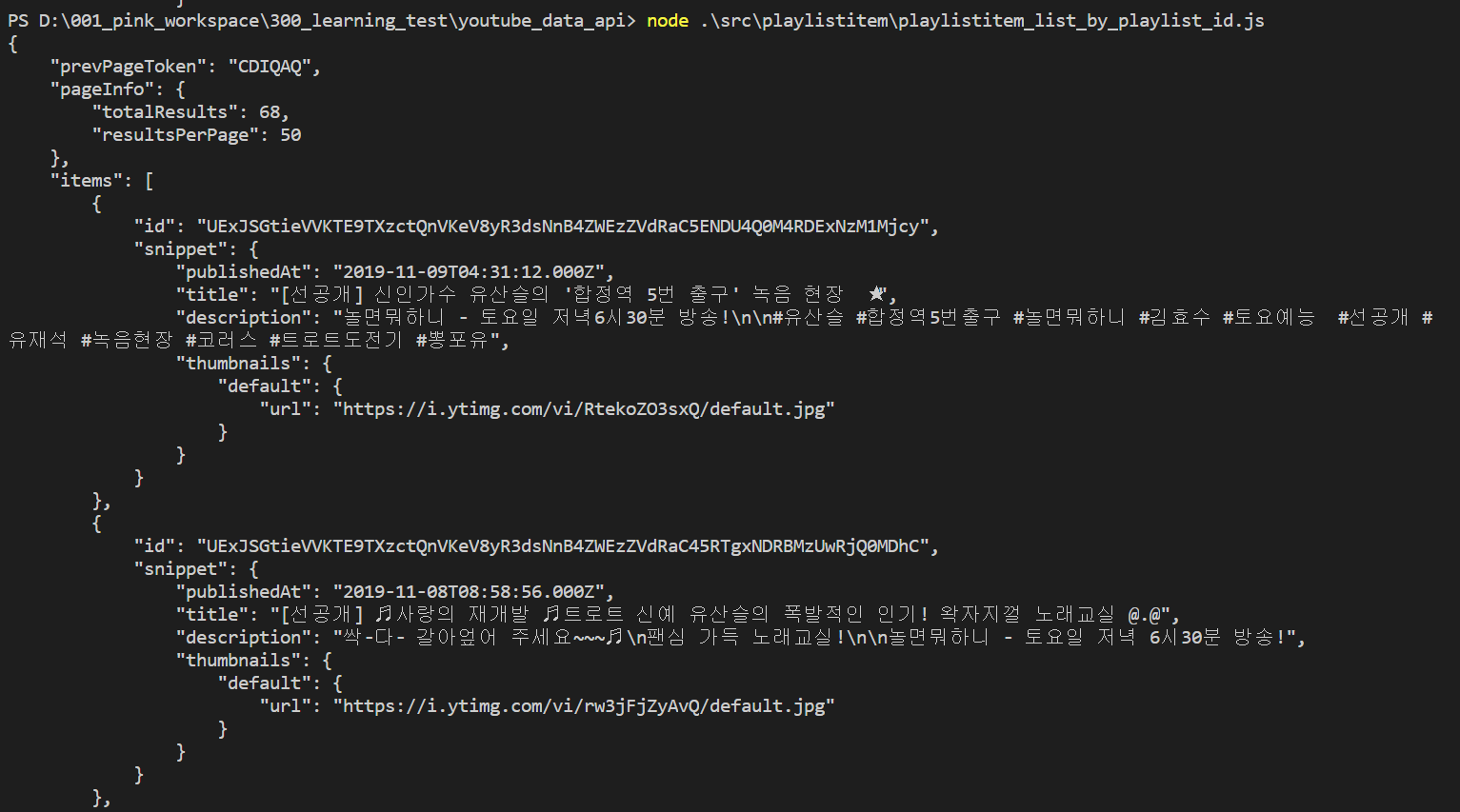
위와 같이 나머지 18건을 정상적으로 조회 할 수 있다.
그런데, 다시 이전 데이터를 조회하고 싶다면 어떻게 해야 할까? 이미 예상했겠지만, 그럴때는 prevPageToken의 값을 pageToken 속성의 값으로 설정하면 가능하다.
목록 형식의 데이터를 조회할 때는 반드시 페이징 토큰 방식으로 개발해야 한다. 때문에 fields 속성에 prevPageToken과 nextPageToken 속성이 필요하다. 두 속성은 값이 없을 경우 결과 목록에 나타나지 않으니 부담없이 추가하자.
본글에서는 유튜브 API에서 대량의 데이터를 조회하기 위한 페이징 처리 방법에 대해서 살펴봤다. 유튜브 API를 활용한 개발은 가이드를 보고 쉽게 따라할 수 있지만, 쿼터의 최적화는 많은 경험과 시행착오가 필요하다.
추후 프로젝트를 통해 경험한 쿼터의 효율적인 활용 및 유튜브 API 최적화 노하우에 대해 정리해 보도록 하겠다.(시..시간이 될까?! =_ =)
'소프트웨어개발 이야기' 카테고리의 다른 글
크롤링 개발팁 - Redirect 금지 (0) 2020.02.18 유튜브(Youtube) API - 9. Videos (6) 2020.02.13 Logstash 복수 파이프라인 파일 (0) 2020.02.12 Logstash에서 S3 input을 정상적으로 가져오지 못할때 (1) 2020.02.11 Logstash에서 날짜, 시간 데이터 변경하기 (0) 2020.02.11