-
유튜브(Youtube) API - 9. Videos소프트웨어개발 이야기 2020. 2. 13. 11:44
유튜브 데이터 API 뜯어보기 - Videos 동영상 목록 조회
본글에서는 7.Data API(재생목록 편)에 이어서 유튜브 Data API의 동영상(Video) 기능을 시나리오 기반으로 사용해보고 결과를 확인해 보도록 하겠다.
Video API는 다음과 같은 기능을 제공한다.
Videos
> 동영상 목록 조회
> 동영상 업로드
> 동영상의 메타정보 수정
> 동영상 삭제
> 동영상에 평가(좋아요, 싫어요) 추가/삭제
PlaylistItems API를 통해서 동영상 제목, 설명, 포스터 정보는 조회할 수 있지만, 영상의 크기, 상태, 조회수, 댓글 수 와 같은 다양한 정보는 가져올 수 없다. 이는 Videos API를 통해서 가능하다.
지금부터 동영상의 다양한 정보를 조회하는 Videos.list API에 대해서 살펴보자.
이전 글과 마찬가지로 본 글에서도 가상의 시나리오를 작성하고 API를 통해 이를 구현하는 방식으로 설명을 진행한다.
동영상 목록 조회(특정 아이디에 해댕하는 동영상 정보 조회, 인기 동영상 조회)
시나리오. '놀면뭐하니?' 채널의 '인생라면' 재생목록에 들어있는 3개 영상의 정보(제목, 설명, 조회수, 댓글 수, 좋아요 수, 자막 제공 여부)를 출력한다.
1. 유튜브 사이트에서 검색을 통해 '놀면뭐하니?' 채널의 '인생라면' 재생목록 아이디를 얻어온다.

재생목록 메뉴에서 '🍜 인생라면 🍜'을 클릭하면 주소창에서 재생목록 아이디(PLIHkbyUJLOS_GXxhvq40Gf6lcqz-OCtPQ)를 확인할 수 있다.
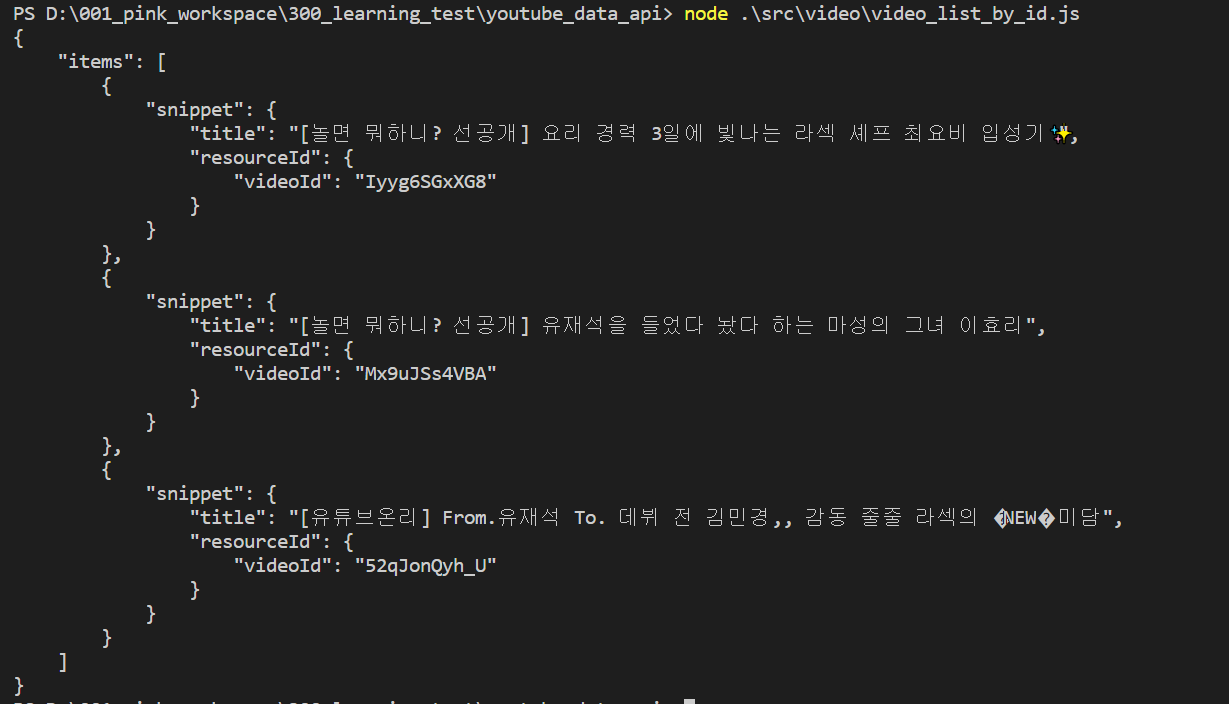
2. 브라우저에서 직접 영상의 아이디를 찾아도 되지만, 복습도 할겸 7.Data API(재생목록 편)에서 사용했던 PlaylistItems.list로 인생라면 재생목록에 들어있는 3개의 아이템을 조회한다.

재생목록에서 3개의 영상 정보 출력 참고로, 재생아이템 아이디는 재생목록에 들어가 있는 아이템의 고유 아이디를 의미하기 때문에 우리가 찾는 영상 아이디가 아니다. 영상의 아이디를 조회하기 위해서 part 속성에 resourceId(videoId)를 추가했다.
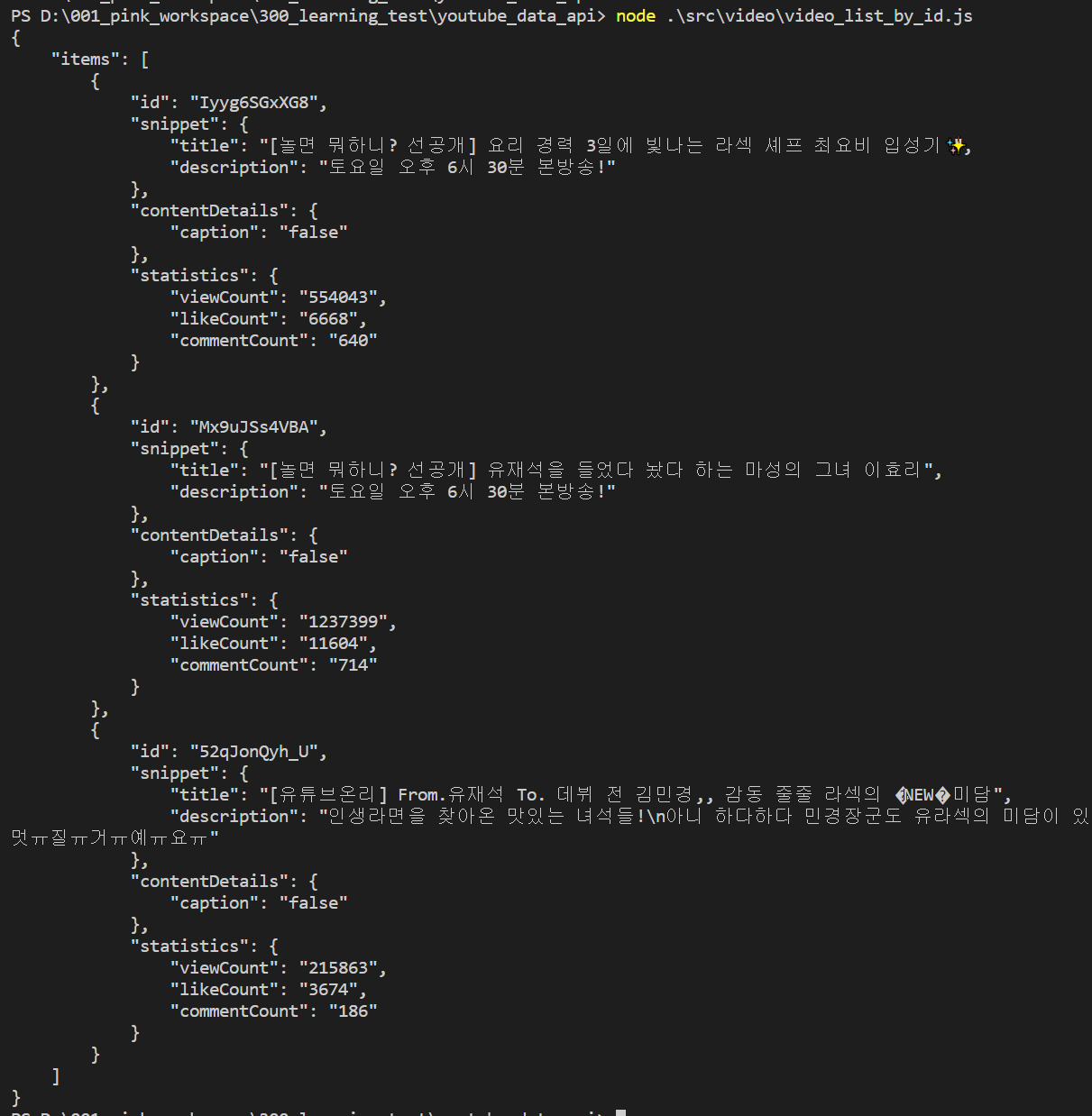
3. videos:list 메서드의 인자로 2번에서 조회한 영상의 아이디를 넘겨주고 영상의 정보(제목, 설명, 조회수, 댓글 수, 좋아요 수, 자막 제공 여부)를 받아와 출력한다.
var {google} = require('googleapis'); var service = google.youtube('v3'); const oauth2Service = require('../common/oauth2_service'); async function getVideoList(oauth2Client, videoIds) { const res = await service.videos.list({ auth: oauth2Client, id: videoIds, part: 'snippet, statistics, contentDetails', fields: 'items(id, snippet(title, description), statistics(viewCount, commentCount, likeCount), contentDetails(caption))' }); if (res.data.items == null || res.data.items.length === 0) { throw new Error("데이터가 존재하지 않습니다."); } return res.data; } oauth2Service.refreshClient() .then(client => getVideoList(client, "Iyyg6SGxXG8, Mx9uJSs4VBA, 52qJonQyh_U")) .then(result => console.log(JSON.stringify(result, null, 4))) .catch(error => console.error);
3건의 영상 데이터가 출력되는 것을 확인할 수 있다.
'소프트웨어개발 이야기' 카테고리의 다른 글
구글 트렌드 데이터 조회 (0) 2020.02.25 크롤링 개발팁 - Redirect 금지 (0) 2020.02.18 유튜브(Youtube) API - 8.페이징 (0) 2020.02.12 Logstash 복수 파이프라인 파일 (0) 2020.02.12 Logstash에서 S3 input을 정상적으로 가져오지 못할때 (1) 2020.02.11