-
SonarQube + Jenkins + GitLab소프트웨어개발 이야기 2020. 2. 10. 10:10
현재 진행중인 프로젝트에서 지속적인 소스 품질 관리에 대한 요청이 있었고, 이를 위해 대표 CI 도구인 Jenkins와 SonarQube를 연동하였습니다. 해당 내용을 정리합니다.
현 프로젝트에는 SonarQube가 설치되어 있습니다. 그리고 소스 버전관리를 위해 GitLab을, 지속적인 통합작업을 위해 Jenkins를 사용중입니다. 본 글에서는 각각의 설치가 아닌 세 도구들의 연동 부분을 정리하고자 합니다.
SonarQube 설치 가이드는 예전에 작성했던 글을 참고하시길 바랍니다.
계획한 프로세스는 개발자가 소스를 업로드(push) 하면, SonarQube에서 분석이 일어나는 간단한 시나리오로 Jenkins와 GitLab의 몇가지 설정으로 동작 가능합니다.
1. Jenkins 플러그인 설치 및 설정
Jenkins에서 GitLab 연동을 위한 플러그인, SonarQube 실행을 위한 플러그인을 각각 설치합니다. (Jenkins 관리 > 플러그인 관리 메뉴)
GitLab을 위한 플러그인 — GitLab

SonarQube 실행을 위한 플러그인 — SonarQube Scanner for Jenkins

플러그인 설치 후, SonarQube 플러그인에 대해서 설정합니다.
* SonarQube Server 설정 (Jenkins 관리 > 시스템 설정 메뉴 | SonarQube Servers)

SonarQube Server 설정 * SonarQube Scanner 설정 (Jenkins 관리 > Global Tool Configuration 메뉴 | SonarQube Scanner)
별도의 스캐너 설치를 하지 않아도 플러그인에서 자동으로 스캐너를 설치합니다.

SonarQube Scanner 설정 및 자동설치 2. Jenkins 프로젝트 생성 및 설정
Jenkins에서 빌드를 수행하기 위한 프로젝트를 등록합니다. (새로운 Item 메뉴)

메뉴 — 새로운 Item 프로젝트 이름을 입력하고 Freestyle Project를 선택한 뒤 OK버튼을 누릅니다.

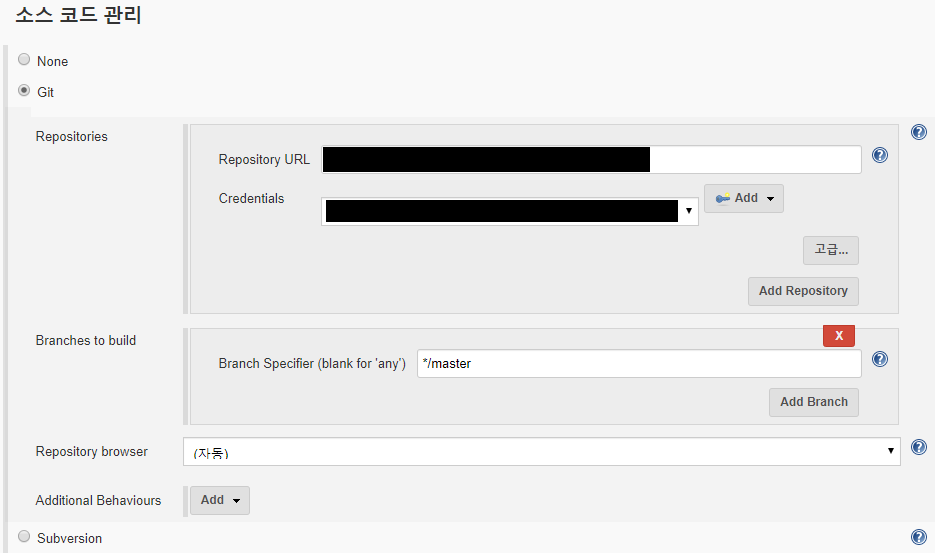
프로젝트 정보 및 템플릿 선택 프로젝트 상세 정보를 입력합니다. 소스코드 관리에서 GitLab의 Repository 정보를 입력하고 접근을 위한 Credentials 정보를 입력합니다.

GitLab 연동 정보 입력 빌드 유발(빌드 트리거) 정보를 입력합니다. 현 시나리오는 GitLab Repository에 소스가 Push 됐을때 소스를 분석하는 것이기 때문에 아래와 같이 “Build when a change is published to GitLab…” 을 선택합니다.

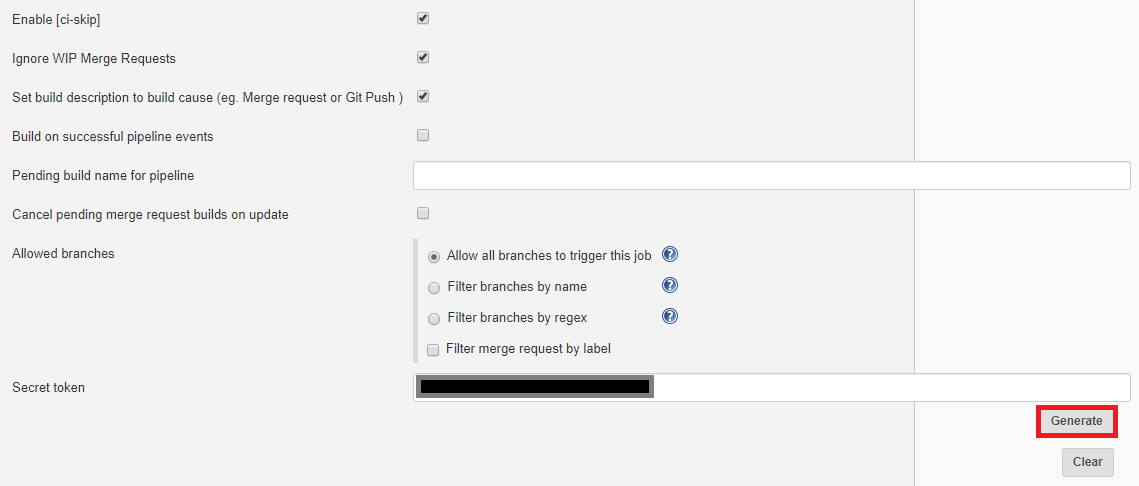
빌드 유발 정보 — webhook URL 이때 GitLab의 Push 상황에서 Jenkins 호출이 일어나야 하므로, GitLab에도 설정이 필요합니다. 이때 필요한 정보가 GitLab webhook URL과 토큰값입니다.
URL값은 체크박스 옆에 텍스트로 제공되고 있으며, 토큰값은 하단의 “고급” 버튼을 클릭하면 나타나는 Secret token 영역에 표시됩니다. Generate 버튼을 클릭하여 새로운 토큰값을 받습니다. 별도 텍스트 에디터나 클립보드에 URL과 토큰값을 저장해 놓습니다. 뒤에 소개할 GitLab 설정시 사용할 예정입니다.

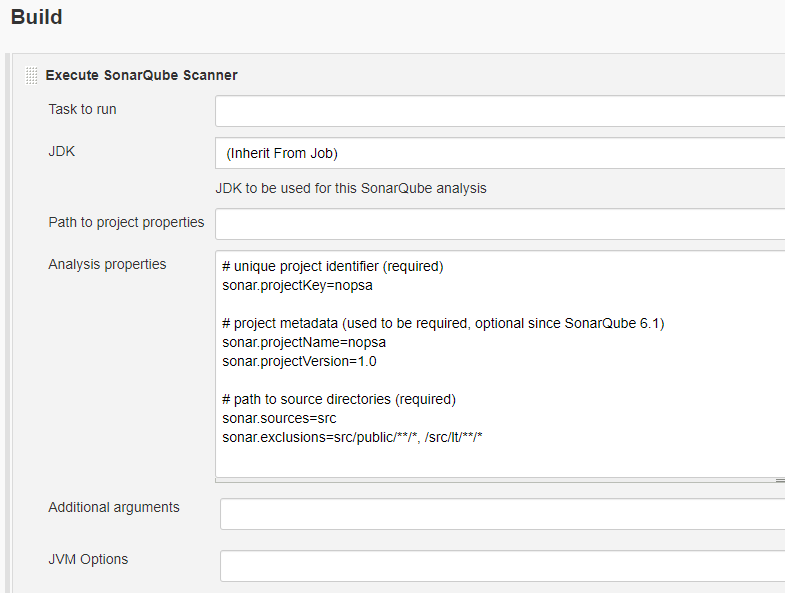
빌드 유발 정보 — 토큰값 마지막으로 실제 빌드를 위한 정보를 입력합니다. 시나리오에서는 빌드시 단순히 SonarQube 분석만을 수행하므로, Build 영역의 Add build step 버튼을 클릭하여 “Execute SonarQube Scanner”를 선택합니다.

빌드 스텝 추가 SonarQube Scanner를 실행시키기 위해 Analysis properties 값을 입력합니다. projectKey, projectName 정보가 SonarQube에 프로젝트로 등록될 때 사용됩니다.

SonarQube — Analysis Properties 보다 자세한 SonarQube Analysis Properties에 파라미터는 아래 링크를 참고 바랍니다."
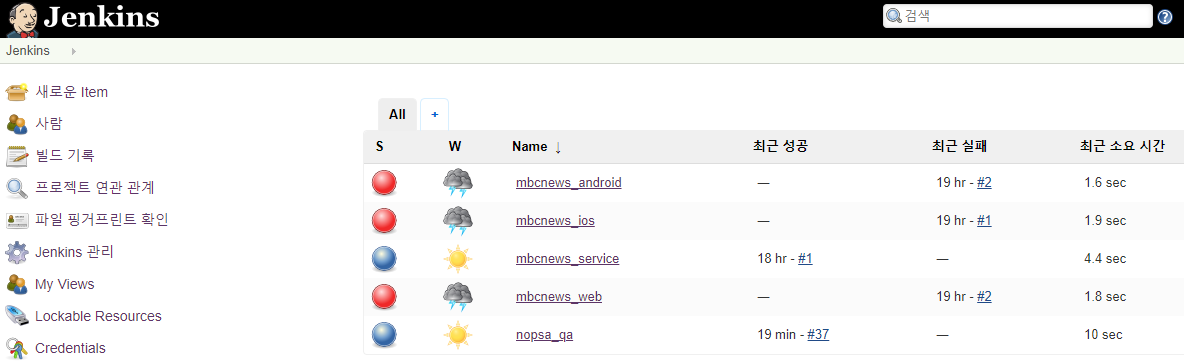
저장 버튼을 누르면 Jenkins에 새로운 프로젝트 등록이 완료되며, 아래와 같이 대시보드의 프로젝트의 목록에서 확인이 가능합니다.

Jenkins — Dashboard Project List 3. GitLab Repository 설정
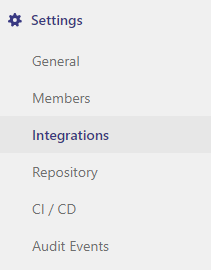
위에서 설정한 Jenkins의 빌드 작업을 동작시키기 위해 GitLab 의 Repository 설정을 수정합니다. GitLab에서 분석을 하고자 하는 Repository의 Settings > Integrations 메뉴를 클릭합니다.

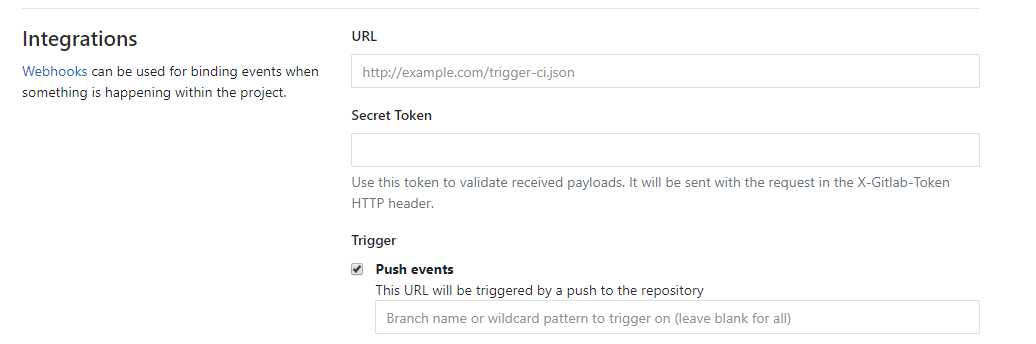
GitLab — Integrations 메뉴 Integrations 화면에서 URL, Secret Token 값을 입력합니다. Jenkins 빌드 유발에서 언급했던 URL정보와 토큰값을 복사해서 붙여 넣기 합니다. 그리고 어떤 상황에서 빌드를 동작시킬지 Trigger 항목을 선택합니다. 시나리오에서는 Push가 일어날 경우 분석이 수행되므로, Push events 를 체크합니다.

GitLab — Integrations 화면 하단의 webhook 버튼을 클릭하면, Jenkins의 빌드를 동작시킬 트리거가 등록됩니다. 우측 하단의 Test 버튼을 클릭하여 잘 동작하는지 확인할 수 있습니다. 정상적으로 동작하면 상단에 파란색의 알림창을 볼 수 있습니다.(문제가 발생한다면 붉은색 알림창이 기다리고 있습니다;;;)

GitLab — Trigger 등록 및 테스트 
GitLab — Trigger 테스트 결과 4. 빌드(분석) 실행 및 결과 확인
위의 설정을 완료한 뒤, 해당 Repository에 작업한 코드를 Push 하면 SonarQube를 통한 분석이 수행됩니다.(위에 나와있는 트리거 테스트를 클릭하거나 Jenkins 에서 직접 빌드를 수행해도 분석은 동일하게 수행됩니다.)

GitLab — Push Repository에 Push 이벤트가 발생하면, Jenkins의 해당 프로젝트에 WebHook가 전달되고 빌드가 동작합니다.

Jenkins — 빌드 수행 빌드를 통해 SonarQube Scanner가 동작하고 분석이 완료되면, SonarQube 홈페이지에서 프로젝트별로 분석 결과를 확인할 수 있습니다.

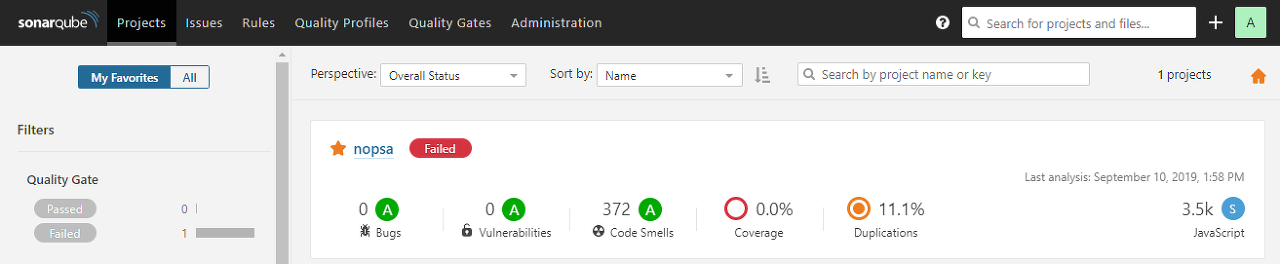
SonarQube — 프로젝트 해당 프로젝트를 클릭하여 자세한 내용을 확인 가능합니다. SonarQube 분석결과에 대한 구체적인 설명은 예전에 작성했던 글을 참고하시길 바랍니다.

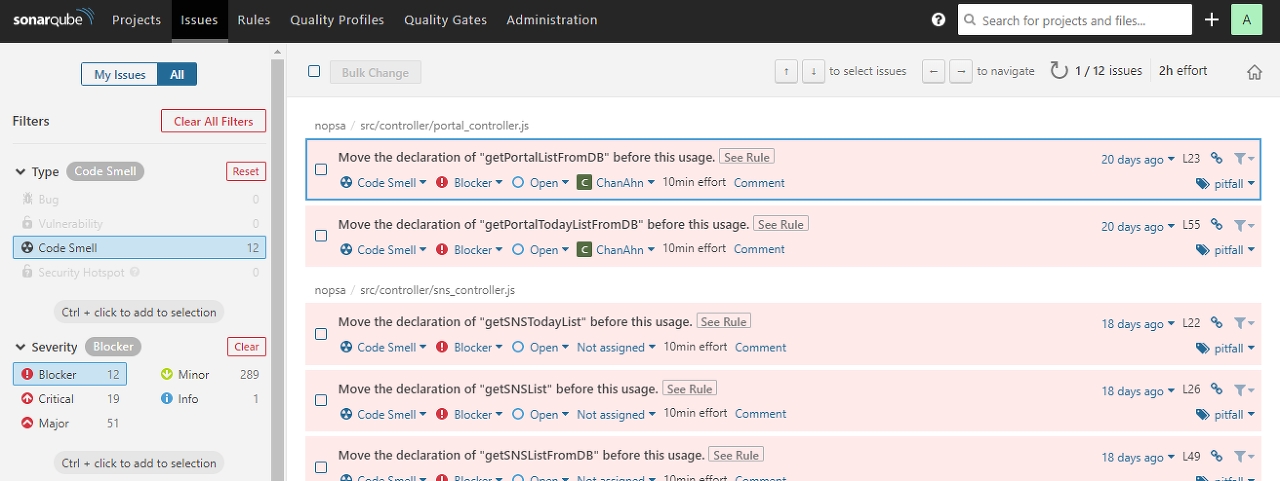
SonarQube — 분석 상세
에필로그
처리 방법에 대한 고민들
“GitLab에 올라온 코드를 SonarQube를 통해 실시간 분석”이 목표이기 때문에 처음에는 최대한 심플하게 GitLab에서 SonarQube를 직접 호출하는 방법을 시도했었다. 문제는 내가 설치한 GitLab 최신버전에서 SonarQube 플러그인이 지원되지 않더라 -0-;; 실패.
다음으로 GitLab CI를 활용하는 방법을 시도했으나 GitLab CI에서 Sonar Scanner를 실행시키는게 생각보다 쉽게 되질 않더라. -_ -; 실패.
사실 머리속에는 SVC + CI + Analysis라는 예전 경험이 자리잡고 있어서 위에 두가지를 해결하기 위해 그다지 노력하지 않았다는게 더 맞는 표현 같다.(이런 고정관념을 버려야 하는데… 늙어가나보다.. ㅜㅜ)
이놈의 개발자스러운 Jenkins
Jenkins를 보면 꽤나 “개발자 스럽다”라는 생각이 많이 든다. 플러그인의 완성도나 설정메뉴의 어설픔(?)은 뭔가… 어떻게든 돌아가면 되는 초급 개발자의 모습같다랄까? (무료로 쓰면서 말은 참.. 억울하면 컨트리뷰터가 되던가 -0-;;)
'소프트웨어개발 이야기' 카테고리의 다른 글
npm install 에러 in MacOS (0) 2020.02.10 SonarQube 그리고 코드 품질 (0) 2020.02.10 소스 정적 분석도구 SonarQube 리서칭 (5) 2020.02.10 Amplitude.com 분석도구 조사 (0) 2020.02.10 “안드로이드 프로그래밍” 도서 리뷰 (0) 2020.02.10