-
Postman 사용하기소프트웨어개발 이야기 2020. 2. 10. 14:02
크롤링을 보다 쉽게 해보자

크롤링 서비스를 만들기 위해서는 크롤링 대상 웹사이트에 대한 분석이 선행되야 한다.
그런데, 이게 은근히 일이다.
정보의 중요도가 높을 수록, 그 정도는 심해진다.
최근 포털에 제공하는 뉴스 콘텐츠 통계를 통합하여 리포팅하는 서비스를 개발할 일이 있었는데,
단순히 referer 체크부터, 로그인 세션이 필요한 경우 쿠키에 대한 분석 그리고 숨어있는 암호화 키까지...
Google CAPTCHA 들어가 있는 녀석이 제일 끔찍하더라. 같은 이미지 찾으려면 패턴 분석이라도 해야 하려나.
무튼, 이걸 하나씩 다 따라가는게 은근 재밌으면서도(-_ -;;;) 시간과 노력이 필요한데, 이를 보다 편하게 할 수 있는 방법(크롬 브라우저)을 찾게 되어 정리한다.
늘 사용하던 REST API 도구인 Postman을 보던중에 문득, request 캡쳐해서 바로 postman으로 보여주면 엄청 편하겠다는 생각이 들었다. 혹시나 해서 찾아보니 역시 제공하고 있는 기능이었다. 이런 숨은(?) 기능을 알게 되면 정말 상용 라이센스 구매하고 싶어진다. (사..사랑해요 우편배달부님)
그럼 설치 방법을 알아보자.
1. Postman 우측 상단의 버튼을 클릭하면 이런 기능을 설정할 수 있는 Capture requests and cookies 패널이 표시된다.

Capture Request and Cookies 기능 2. Source 정보에서 Interceptor를 선택한다.
3. Capture Requests 정보에서 On 선택하여 Request Intercepting 기능을 활성화 한다.
4. 크롬에서 인터셉터 플러그인을 설치한다.
Postman Interceptor
Sends requests fired through the Postman chrome app.
chrome.google.com
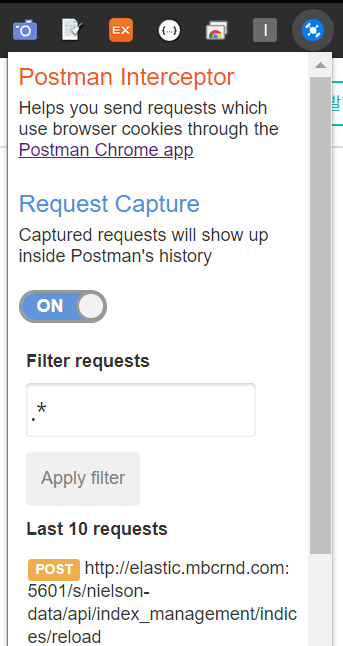
5. 크롬에서 인터셉터 플러그인 아이콘을 클릭한다.

6. Request Capture 정보를 On으로 변경하여 캡쳐를 활성화 한다.
7. 브라우저에서 크롤링을 원하는 페이지를 불러온다.
8. Postman History 탭에 캡쳐한 페이지 주소 목록이 보이며, 해당 Reqest 클릭하면 자세한 내용을 확인할 수 있다.

서두에도 밝혔듯 보안이 걸린 페이지의 경우 세션이나 쿠키 정보를 따라가면서 코드를 봐야하기 때문에 위에 설명할 방법대로 Request 캡쳐를 한다고 해서 100% 자동화가 되는 것은 아니다. 그럼에도 불구하고 도구를 활요하면 확실히 크롤링 분석 작업이 수월해 진다.(자동 리다이렉트 되는 페이지 히스토리 안보고 고생했던 기억이 떠오른다 -_ -;;)
'소프트웨어개발 이야기' 카테고리의 다른 글
Logstash에서 S3 input을 정상적으로 가져오지 못할때 (1) 2020.02.11 Logstash에서 날짜, 시간 데이터 변경하기 (0) 2020.02.11 웹 서버 로그 분석도구 GoAccess (0) 2020.02.10 유튜브(Youtube) API - 7.Data API (Playlists, PlayItems) (1) 2020.02.10 유튜브(Youtube) API - 6. Data API (Channels) (7) 2020.02.10