-
스트리밍 프로토콜 한눈에 보기소프트웨어개발 이야기 2020. 2. 10. 10:37
스트리밍 이렇게 변화해왔다
1인 방송, 구독의 시대가 되면서 방송국도 스트리밍에 대한 수요가 많아지고 있다.
뉴스 콘텐츠의 Youtube/Facebook Live 지원, 자체 동영상 플랫폼을 활용한 생방송 음악 프로그램 멀티뷰, 올림픽 게임 방송 중계 등 올해만 해도 꽤나 많은 요청들이 있었다. 지상파 방송국 입장에서는 가장 큰 무기를 하나 잃는 셈이지만, 뭐.. 현실인걸.. 지금이라도 보다 적극적인 대응이 필요하다.
본 글에서는 스트리밍 기술이 어떻게 변해왔고 발전해 왔는지 필자의 경험을 바탕으로 정리해볼 까 한다.
(스트리밍 프로토콜에 대한 구체적인 설명은 구글링 1초면 차고 넘칠 정도로 많이 나온다 -0-;;)
1. 초기(라 함은, 인터넷이 보급되기 시작한 시점 정도랄까) 웹에서 영상파일을 보려면 파일을 다운로드하는 방식이었다. 모든 파일 내용을 서버로부터 다운(ftp, http 등) 받은 뒤 재생하기 때문에 모뎀(2400bps부터 56K까지, 아 그 시절....)의 시기를 보낸 사용자들에게 영상은 인내와 고뇌의 성과라고 볼 수 있다.
- 시간 완전 오래 걸림 -_ -;;
- 중간에 끊기거나 파일 깨지면 완전 멘붕 0_0, 처음부터 다시 처음부터~!(마치 10번째 플로피 디스크에서 CRC 에러 난 압축파일 기분이랄까)
- 이유는 영상파일의 정보(메타정보)가 파일 끝에 존재하기 때문
2. 애플에서 파일의 앞쪽에 영상 메타 정보를 두는, 프로그레시브 다운로드(PDL) 방식 소개했다.(애플이 개발했다기보다 퀵타임에 적용한 걸 소개, 애플이 애플 한 거지 뭐...) 파일 다운로드를 눌러놓고 바로 영상 재생 가능한 혁명 같은 일이~ 우오오오오!
모뎀 시절 jpeg 파일 다운로드하면 점진적으로 보이던 그 긴장의 순간이 바로 이 기술이다.

혈기 왕성한 시절 모뎀에서 이런 사진을 받아보진 않았다 -_ -;;;; 
https://www.jwplayer.com/blog/what-is-video-streaming/ - 문제는 다 보지 않을 부분까지 알아서 다운로드됨(예전 모뎀 시절이나 최근 모바일 시대에서는 이게 웬 개낭비,내 데이터 비용 ㅠㅠ)
- 영상 품질이 고정(작은 화면으로 보다가 전체 화면 전환하면 화질 망)
- 유튜브 초창기에 PDL을 사용함
- Apache에 파일 올리면 기본 PDL 적용됨
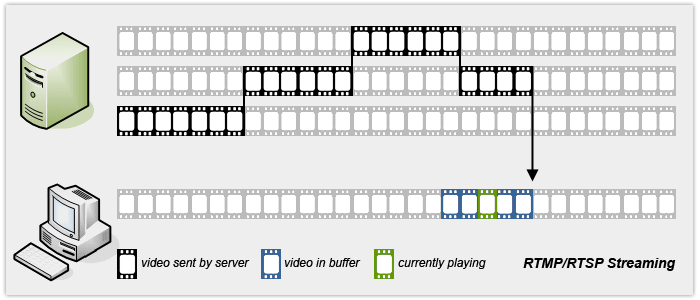
3. PDL까지 HTTP 프로토콜에 의존하다가 스트리밍 프로토콜의 시대로 전환된다. 스트리밍 서버로부터 재생에 필요한 부분만 버퍼에 채워가며 지속적으로 받은 뒤 재생하는 구조.

https://www.jwplayer.com/blog/what-is-video-streaming/ - 아. 그렇게 많이 봤던 파란색 realplay 아이콘이 이런 녀석이었다니;;; 내 하드 속 작지만 강했던 rm파일들...

- 윈도우 플레이어의 mms 도 이후에 자주 보였더랬지... wmv 파일 사랑했었다.
- PDL과 다르게 서버와의 연결을 통해 영상 재생이 되기 때문에 클라이언트의 상황에 따라 가변적 화질 적용이 가능해짐(유튜브 보다 보면 첨에 그지같이 보이다 눈이 맑아지는 듯 보이는 이유임;;)
- realplay, mms가 저물고 플래시의 후광을 받아 RTMP가 대세로...
4. 글로벌 시대로 들어서며 많아진 사용자에 따른 서버의 유동적 활용을 위해 HTTP 프로토콜(웹서버)을 활용하는 시대로 회귀한다. 앞선 스트리밍 서버의 가변적 화질 적용과 웹서버 확장성을 모두 고려한 기술로의 전환인 셈.

https://www.jwplayer.com/blog/what-is-video-streaming/ - 캐싱, 서버 오토스케일 등 HTTP가 가진 장점을 접목한 스트리밍 프로토콜이 필요해짐
- CDN 활용을 통해 비용이나 확장성 측면에서 강세
- 때마침 W3C에서 MSE(Media Source Extensions) 표준을 발표, 브라우저에서 HTML5 Video 태그와 연동하여 HTTP 스트리밍 프로토콜을 사용한 영상 재생이 가능해짐(자바스크립트만 좀 짜면 됨 ㄷㄷㄷㄷ)
- 대부분 브라우저에서 MSE 지원하나 망할 iOS Safari(지들이 가진 HLS가 있다는 거지...), IE(11은 윈도우8+에서만 일부 지원), 오페라는 지원 안 함 ㄷㄷㄷ;
- 모바일로 넘어가면서 Flash는 애플한테 미운털, HTML5 시대가 되면서 애플의 HLS(Http Live Streaming)가 대세로
- MS(MSS), 어도비(HDS)등 다른 http 스트리밍 프로토콜도 있었으나 모바일(잡스에게 감사해야 함)을 빽으로 둔 애플의 HLS에 비해 찬밥 신세
- 하지만 HTTP 스트리밍 프로토콜 표준화를 위해 MPEG-DASH가 태어남
- 유튜브, 넷플릭스에서 밴드 중립적인 DASH를 적용, 이젠 대세로!
5. 현 대세인 HTTP 스트리밍 프로토콜을 뜯어보자.
- 화질별로 파일을 관리하며, chunk(일반적으로 10초) 단위로 파일을 쪼개서(.ts) 파일로 만들어 놓음
- 이런 일련의 과정은 보통 원본 파일을 올리면 스트리밍 서버가 알아서 해줌
- chunk 파일을 웹서버(주로 CDN)에 올려놓고 클라이언트에서 받아가는 구조
- 대세 HTTP 스트리밍 프로토콜 HLS, MPEG-DASH
HLS

https://developer.apple.com/documentation/http_live_streaming/understanding_the_http_live_streaming_ - 애플에서 만든 대표 Http Streaming Protocol로 모바일의 힘을 빌어 대박 남
- 플레이어는 Master Play List 파일 -> Media Play List 파일 -> Segment 파일 순서로 다운로드
- Master Play List 파일 : 확장자가 ".m3u8" 이며 단순한 텍스트 파일로 Media Play List 파일 목록을 담고 있음(주로 네트워크 bandwidth나 클라이언트 타입에 따른 구분)
- Media Play List 파일 : 확장자가 ".m3u8" 이며, 단순한 텍스트 파일로 실제 영상 조각(. ts) 파일 목록을 담고 있음
- 플레이어에서 Media Play List 파일에 들어있는 Segment 파일이 모두 다운로드되면, 다음 Media Play List 파일을 요청함
- 다음 Media Play List 파일에는 새로운 Segment 파일 목록이 들어있음
- HLS는 최초 Media Play List 파일 내에 있는 Segment 파일이 모두 다운로드된 이후에 재생 가능하므로 그만큼 지연이 생김
- 최근 저지연 HLS 플러그인을 베타로 소개함
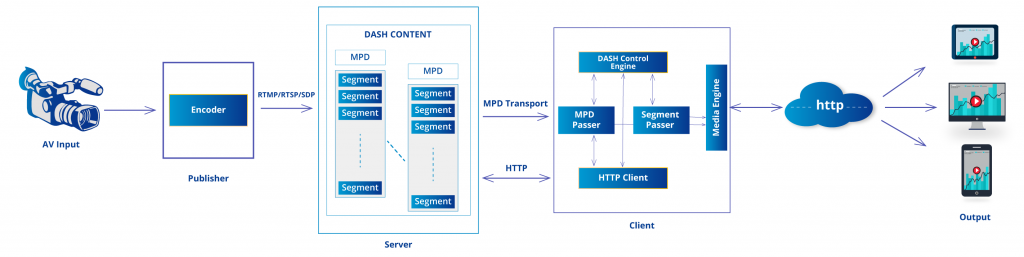
MPEG-DASH

https://www.synopi.com/mpeg-dash/ - 벤더에 독립적인 표준 HTTP streaming protocol 지향
- 이젠 대세임 -_-b (Thanks! Youtube)
- HLS와 비슷한 재생 구조로 MPD(Media Presentation Description)이 HLS의 Master Play List 파일 역할을 맡고, Manifest 파일은 HLS의 Media Play List 역할을, 그 안에는 Segment 파일 정보가 들어있음
- MSE가 지원되는 대부분 브라우저에서 사용 가능하며, DRM 지원, 플레이어가 가능한 코덱 자유롭게 선택, Multi-Video View 지원, Multi-Language, Multi-Audio 지원
- CMAF 등 코덱의 표준화까지 진행되고 있음
'소프트웨어개발 이야기' 카테고리의 다른 글
유튜브(Youtube) API - 2.사전작업 (0) 2020.02.10 유튜브(YouTube) API - 1.시작하기 (1) 2020.02.10 브런치에서 캡처 이미지 쉽게 넣기 (0) 2020.02.10 윈도우 그림판 to 그림판 3D (0) 2020.02.10 npm install 에러 in MacOS (0) 2020.02.10